こんばんは。
最近ブログの更新を諦めそうになる機会が多いのですが、なんとか歯を食いしばっています。
今回は今日気付いたブログの見え方について記事にしたいと思います!
自分のブログの見え方
私は、今ブログをパソコンで書いています。
携帯で書くという発想も正直ありませんでした。
このブログは基本的にパソコンで見ることを想定して一文の長さや、一行の文字数を決めています。
そして以前少し見にくいなと思ったので、一行ごとに改行をしています。
そして一応ラインマーカーの付け方とかもある程度のルールに沿ってつけるようにしています。
そして最後に一応プレビューを見て、おかしな部分がないかを確認して投稿する。
という流れを初心者ながらにやっています。
なので、一応はパソコンで見やすくなるような編集をしているという感じです。
パソコンでの見え方
先ほども記載した通り、パソコンでの見え方については少しだけ意識して作っています。
一応こんな感じに見えていると思います。

一応昨日の記事になります。
一文の割れや、行間など自分が見やすいと思うように配置をしています。
しかーし!!
私は先ほど気づいてしまいました。
これを携帯で見るとどうなるのか…
携帯での見え方
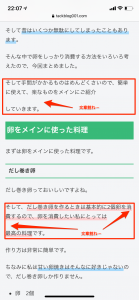
気になった私は携帯で自分のブログを探して見てみました。
なんか、すごい恥ずかしいことをしている気持ちになりながらみたところ…

文章割れめっちゃ起こしてる…しかも改行してる分、余計気になる…
これ今まで全く気にしていなかったのですが、結構気になりました。
実際、最近は携帯で読まれている方もかなり多いので、読みやすさを求めると改善が必須です。
パソコンでの見やすさを追求した結果、携帯で見にくくなってしまっていました。
今後の改善
このパソコン、スマホの見え方問題に今日気付いたので、今正直、改善策を考え中です。
現在思いつく改善方法は、
- 一文の長さを決めてなんとか短文勝負をすること。
- スマホでの見え方も考えながら記事を書くこと。
- もういっそ諦めること。
かなと思っています。
実際3つ目はただの諦めになっちゃうので、最終の最終手段としてですが笑
今のところは一文の文字数を決めて短文勝負が1番いいかなと考えています。
スマホでの見え方も考えながら書いてたら時間がとんでもなくかかってしまうので…
とりあえずは、一文が大体45文字以内で完結する文章でブログを作って行きます。
他のやり方とか、このやり方がうまくいけば、今までの記事もリライトします!!
まとめ
今まで自分のブログをパソコンでしかみておらず、スマホからの見え方がわかっていませんでした。
今回ふとみたことで個人的に見にくく感じたので、改善しようと思いました!
一応今回の記事から改善してみたので、スマホでどう見えるか楽しみです。
いろいろ試行錯誤して、みやすいブログにしていきたいなと思っています!
皆さんもぜひいろいろなデバイスでの見え方を見てみてはいかがでしょうか。



コメント